
Salitapp
Una app mobile que suple todas las necesidades comunicativas
entre padres y establecimientos educativos de nivel inicial.
Salitapp fue un proyecto de app creado durante el curso de UX Designer de Digital House en un periodo de 6 meses.
Mi rol dentro de un equipo de 4 diseñadores fue el de tomar una problemática, conducir el Ux y Market Research, Ideación y Priorización, para luego poder definir wireframes y llegar al diseño de un sistema que potencialmente pueda abordar el problema de una comunicación entre padres e instituciones educativas de una manera simple y usable.
Skills aplicados: Ux Research, Market Research, User Persona, Journey Mapping, User flow, Wireframing, UI and User testing.
Software utilizado: Mural, Adobe XD, Flowmapp.
Un poco de contexto
Un muy alto porcentaje de madres y padres con hijos dentro del ciclo inicial, son de la generación Millennial en adelante. Por lo que se criaron en un contexto de comunicación digital y debido a esto se podría decir que actualmente son altamente tecnodependientes.
Tomando este contexto, y comparándolo al del sistema educativo actual que sigue regido por el mismo sistema comunicacional desde casi sus inicios, con el cuaderno de comunicaciones como caballo emblema, podemos decir que la posibilidad de una comunicación exitosa entre ambas partes es muy complicada, poco fluida y problemática.
El desafío
Mejorar la experiencia de comunicación entre los padres y el establecimiento educativo.
Objetivo
Crear una App móvil que supla todas las necesidades comunicativas entre los padres y el establecimiento educativo por un canal único, confiable, rápido, documentado y bidireccional.

Research
El entorno del problema
Según el Ministerio de Educación del Gobierno de la Ciudad de Buenos Aires durante el año 2018 más de 100 mil niños y niñas asistieron al Nivel Inicial de la educación común. Son 107.567 alumnos matriculados en 741 unidades educativas y 5.969 secciones y esto sin contar los establecimientos privados. Con estas cifras en mente quisimos aprender más sobre los competidores que facilitaban la comunicación entre los padres y los establecimientos educativos y entender más sobre los posibles puntos de dolor durante esta.
Metas de la investigación
- Entender cómo cuáles son las vías de comunicación más usadas entre padres y los establecimientos educativos.
- Comprender la elección de una vía de comunicación no oficial por sobre una oficial.
- Identificar frustraciones cuando se lleva a cabo la comunicación entre ambas partes.
- Analizar los recursos ofrecidos por los competidores.
- Validar la necesidad de una app integradora que pueda hacer la comunicación entre ambas partes más simple, fluida y validada por ambas partes.
Analizando la competencia
Con el desafío en mente, realizamos un análisis de competencia relevando las 4 apps más utilizadas en este segmento y pensadas exclusivamente para establecimientos educativos. Las analizamos por completo, desde su navegación hasta su diseño, evaluando un total de 13 funcionalidades. Esto nos permitió entender lo que funcionaba, y lo qué no en relación al manejo de información e interacción entre los padres y el establecimiento educativo.

Entrevistando mamis, papis y seños
Con esto una vez establecido, era el turno de indagar un poco más sobre el contexto del usuario. Por lo que elaboramos un guión semi-estructurado y llevamos a cabo entrevistas moderadas tanto a padres de hijos que concurren al jardín del ciclo inicial, como a docentes y directores de diferentes establecimientos educativos, para alcanzar un amplio espectro de respuestas y opiniones, y así poder entender sus perspectivas, necesidades y puntos de dolor.
Aquí fue donde descubrimos 5 patrones clave de nuestros usuarios
1. El cuaderno pasa desapercibido o no sale de la mochila en casa.
Un muy alto porcentaje de padres, madres o tutores se olvidan de revisarlo, por lo que este vuelve al establecimiento educativo sin ser firmado por ellos.
2. Los canales informales distorsionan, confunden y perjudican al establecimiento.
Las comunicaciones informales que circulan por medios no oficiales como el grupo de papis y mamis en whatsapp distorsionan la información, confunden y terminan perjudicando al establecimiento.
3. Falta de niveles de lectura en el cuaderno.
El cuaderno de comunicaciones no tiene niveles jerárquicos de lectura y muchas notificaciones importantes que requieren ser vistas son pasadas de largo por los padres.
4. Comunicación improvisada por parte de los padres.
Muchos padres y madres optan por realizar comunicaciones de manera improvisada e informal al docente en la entrada o salida del establecimiento y no quedan documentadas. Esto conlleva a que el docente esté obligado a recordar lo que se le comunicó, y ante un olvido, puede generar un problema entre los padres y el establecimiento educativo.
5. Menos tiempo con los cuadernos = Más tiempo enseñado.
Las/Los docentes pierden demasiado tiempo respondiendo comunicados de los padres e imprimiendo y pegando notas en los cuadernos. Calculando que un aula promedio alberga entre 25 y 30 alumnos y que cada alumno cuenta con su propio cuaderno de comunicaciones.
Definir
Construyendo empatía con el usuario
Ahora con las entrevistas a usuarios finalizadas y luego del análisis de competencia, tuvimos más claro quienes eran nuestros usuarios y de qué manera se podrían beneficiar con nuestra app. Es por esto que establecimos objetivos más específicos y una primera hipótesis para determinar el rumbo de la investigación.
User Personas
Basados en los patrones que obtuvimos en las entrevistas y los insights obtenidos de los usuarios desarrollamos los User Personas, tanto para el perfil del establecimiento educativo, como el de los padres.


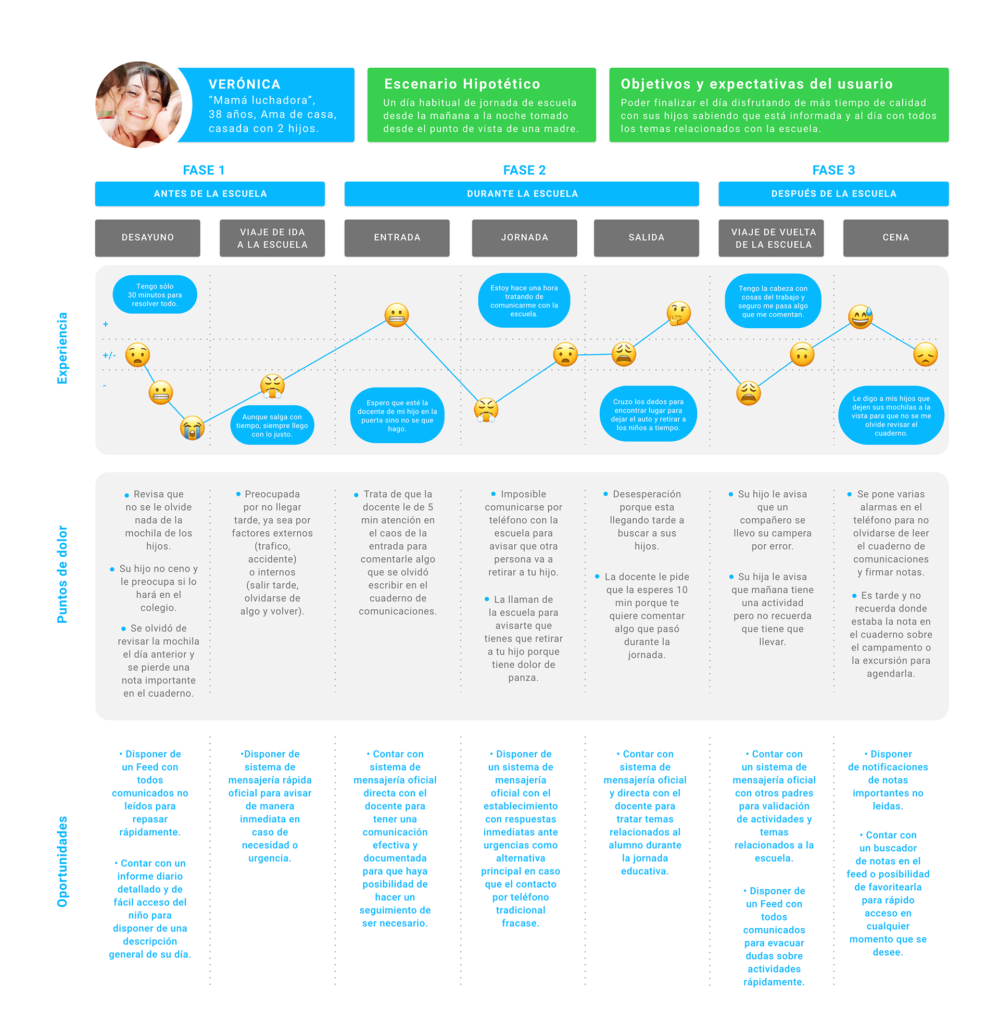
Journey de un día de cole
Luego de las entrevistas con los usuarios entendimos que el journey tanto de los padres, como el de los docentes del establecimiento educativo se extiende mucho más que la jornada educativa, comenzando unas horas antes y finalizando varias horas después del horario de finalización de la jornada educativa.
Es por esto que creamos 2 user journeys, uno que refleja el journey de los padres y otro el de los docentes. En ambos perfiles la idea fue graficar los sentimientos y pensamientos que nos compartieron nuestros entrevistados para poder identificar los principales puntos de contacto que nuestra app debería cubrir.


Idear
Priorizando características
Luego de definir que el formato de app mobile sería el más conveniente para ambos perfiles de usuarios debido a su portabilidad, alcance y espontaneidad, dimos el próximo paso llevando a cabo un brainstorming de ideas en el cual surgieron una gran cantidad de ideas y futuros features de la app.
Seguidamente priorizamos estas ideas en función a su alineación con la propuesta de valor, los objetivos del proyecto y las necesidades del usuario, y así obtuvimos mucho más claridad sobre las necesidades que debiamos suplir con la app, como por ejemplo desde un chat para que los padres que los comuniquen directamente con el docente hasta un informe diario del alumno, pero sin dejar de lado a los docentes, ayudándolos a simplificar su día a día digitalizando su trabajo manual. Además definimos que sería un valor agregado que cuente con un acceso vía web exclusivo para los centros educativos para facilitar la carga de múltiples archivos y datos con mayor facilidad.

Features principales
Padres
- Registro de usuario.
- Cuaderno de comunicaciones digital.
- Firma y autorizaciones digitales.
- Chat oficial de grupo o individual con padres y docentes.
- Informes diarios del alumno.
Docentes
- Cuaderno de comunicaciones digital.
- Registro de usuario.
- Chat oficial con padres y otros docentes.
- Digitalización y carga de documentos.
- Carga vía app o web de noticias, novedades e informes.
Mapeando los diagramas de flujo
Antes de empezar con los diagramas de flujo llevamos a cabo un card sorting cerrado con nuevos usuarios con el fin de validar y entender cómo estos esperaban encontrar ordenada la información. Una vez validadas las agrupaciones, graficamos el diagrama de flujo principal tanto de la app, como el de la web para establecimientos educativos únicamente contemplando todos los caminos de interacción posibles para comprender cómo iba a funcionar el diálogo entre los distintos usuarios y nuestra app.

Storytelling
Al tratarse de una app para centros educativos de nivel inicial la elección de la voz del producto no fue un punto menor debido a que era un punto vital la forma en que nuestro producto se iba a relacionar con ambos perfiles de usuarios (padres y docentes) sin que genere lejanía, por lo que definimos que debía ser formal pero no rígida, familiar pero no infantil y por sobre todo que transmita seguridad y confiabilidad.
Esta definición, sumada a la información sobre las expectativas, los sentimientos y las motivaciones del usuario obtenidas durante la etapa de investigación y los user journeys nos impulsaron a elaborar narrativas que nos permitieron redactar un trama sencilla, empática y motivante para el usuario, sin dejar de lado las jerarquías para poder aplicarlas a un futuro prototipo.
Diseñar y Prototipar
Primeros bocetos
En esta etapa retomamos los user flow, la navegación y los patrones definidos y realizamos pruebas rápidas de diseño sobre 3 características principales y 2 secciones de la app (Cuaderno, Chat, Informes, Onboarding y Perfil) lo que nos permitió descubrir que formatos performaban mejor, ya sea por su simpleza, como por sentido común y además descubrir cómo los usuarios navegarían entre pantallas. Luego creamos tareas y las testeamos con usuarios donde surgieron e identificamos algunos patrones de problemas y pudimos modificarlos de manera rápida. Un ejemplo fue que al relocalizar el perfil en el bottom menu bar donde logramos mayor visibilidad y un acceso más fácil.

Lo-fi Wireframes
Rápidamente comenzamos con el traspaso de los primeros bocetos en papel a prototipos clickeables en baja calidad corrigiendo los patrones que habían generado problemas anteriormente a los usuarios. Esto nos permitió volver a hacer pruebas de usabilidad de manera rápida para descubrir e iterar sobre nuevos patrones de problemas sin poner todo el esfuerzo en crear una interfaz de alta calidad.
Gracias a estas nuevas pruebas de usabilidad entendimos que en la próxima etapa debíamos iterar y encontrar nuevas soluciones a los siguientes patrones que fueron los más recurrentes.
- Confirmación de lectura de nota en el cuaderno. El 85% de los usuarios confirmó involuntariamente la lectura de una nota durante las pruebas de usabilidad.
- Cards de los informes. Sólo al 37% de los usuarios les resultó simple interactuar con las tarjetas de esta sección.
- Mensajes rápidos del chat. Únicamente el 43% de los usuarios percibió que existía esta funcionalidad, el resto la pasó desapercibida.

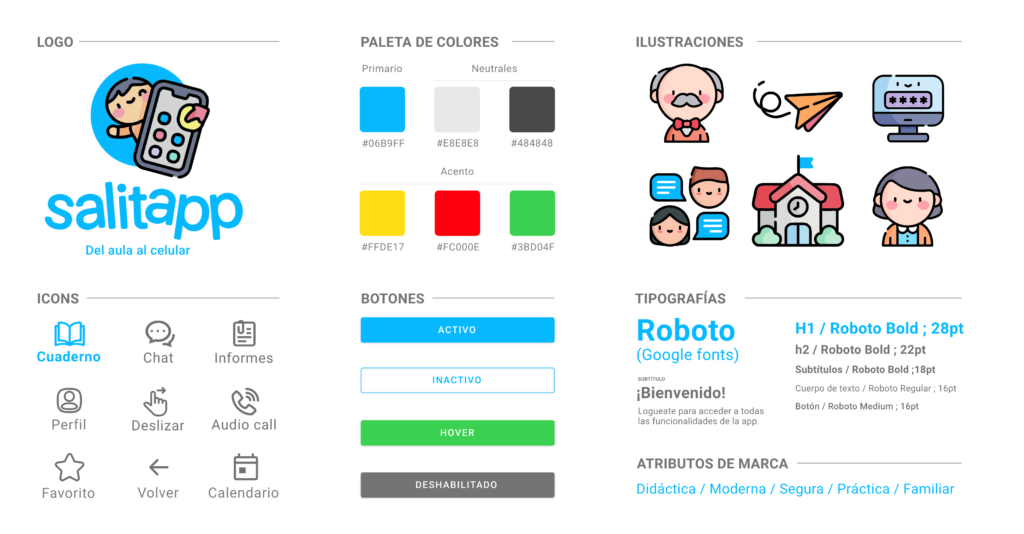
UI Kit
Tomando el concepto “del aula al celular”, buscamos reflejar mediante la comunicación visual, los elementos que encontramos dentro de cualquier aula de nivel inicial como la predominancia de colores primarios y formas geométricas.
Debido a esto nos apropiamos de estos colores y los adaptamos a las tendencias de UI a través de la saturación de los mismos e incorporamos botones con bordes redondeados para suavizarlos, hacerlos más amigables y generar mayor recordación en el usuario.

Hi-Fi Prototypes
Con todo lo aprendido en la etapa de prototipado Lo-fi, y con los UI listos pasamos directamente a los prototipos en Hi-fi. Nuestra estrategia fue focalizarnos sobre los puntos de fricción descubiertos en la última prueba de usabilidad y crear a través de los diseños una experiencia sencilla, intuitiva y fácil de usar para el usuario (UCD).
Finalmente cuando obtuvimos un prototipo en Hi-fi terminado, y luego validar las 10 reglas de Nielsen con una prueba heurística, dimos paso a una nueva prueba de usabilidad con 5 nuevos usuarios para corroborar si en la última iteración logró mejorar la usabilidad y resolver los puntos de fricción anteriores.
La prueba fue un éxito y más del 92% de los usuarios que testearon la app logró completar la mayoría de las diversas tareas propuestas, logrando así al finalizar un NPS de 8 puntos por parte de nuestros usuarios.

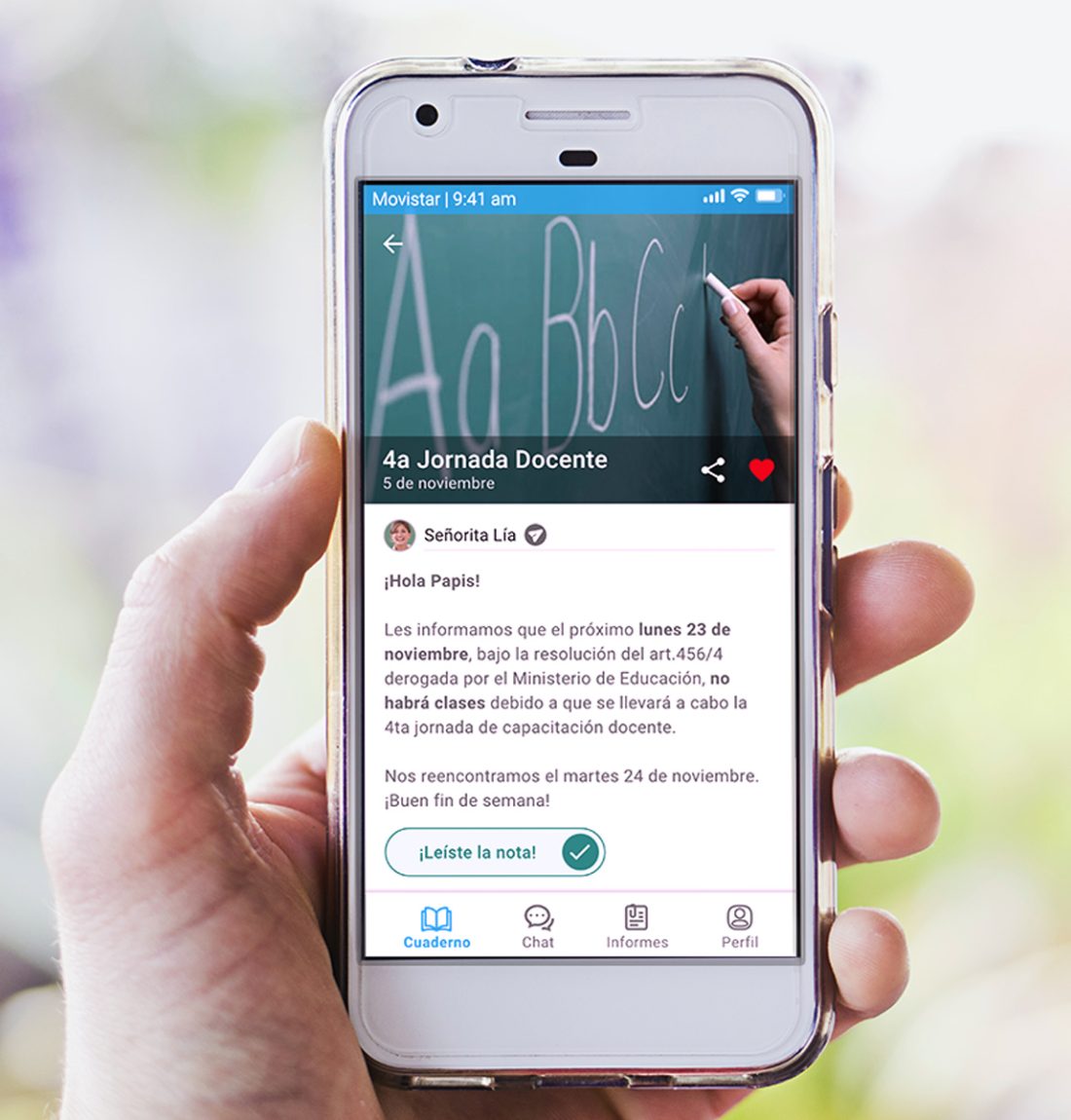
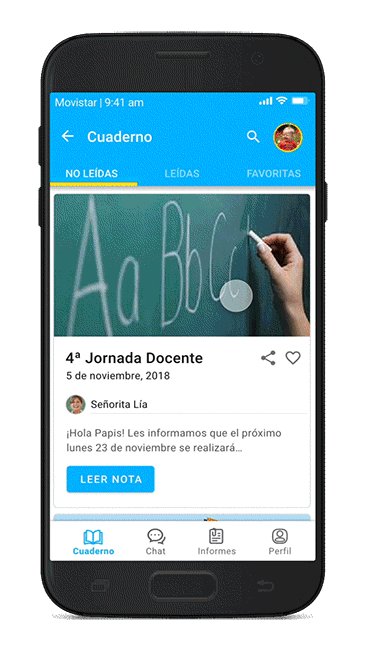
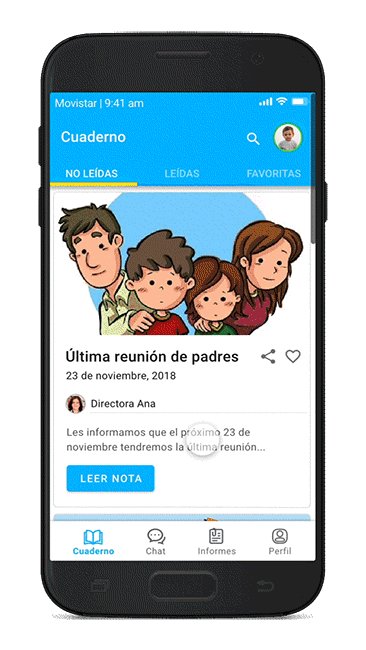
Del aula al celular
Una app diseñada y pensada para que sea simple, intuitiva y fácil de usar desde el momento cero. Revisa todas tus notas pendientes, leelas y confirma su lectura en tan sólo dos taps. El contenido fue priorizado y elaborado en base a la información relevada gracias a las respuestas de los usuarios que participaron testeando la app a lo largo del proceso.
Mensaje enviado
Un chat oficial integrado dentro de la app da lugar a una comunicación rápida y eficiente entre el establecimiento educativo y los padres, descartando así obligación de recurrir a terceras apps para la comunicación que solo generan ruido e incertidumbre para ambas partes.
Además con un sistema de mensajes rápidos los usuarios van a poder:
• Avisar que están demorados.
• Que otra persona retira al alumno.
• Predefinir su propio mensaje rápido para poder ahorrar tiempo.


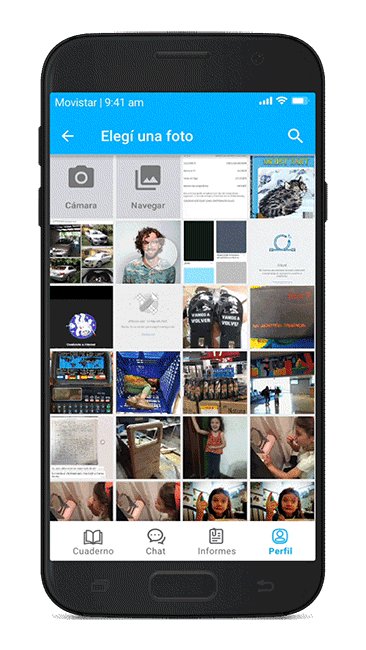
Informes
Rápido acceso a todos los informes diarios con actualización en realtime les permitirá a los usuarios disponer de esta información y estar pendientes del día escolar de sus hijos/as cuando lo requieran.

Comunicaciones
Un feed intuitivo, práctico y con niveles jerárquicamente definidos por el docente les permitirá a los usuarios padres leer, confirmar lectura y favoritear todas las notas y no perderse nunca más de un comunicado.

Perfil
Los usuarios van a poder configurar, modificar y asociar más hijos a su medida y todo nucleado una sola sección sin demoras ni complicaciones.

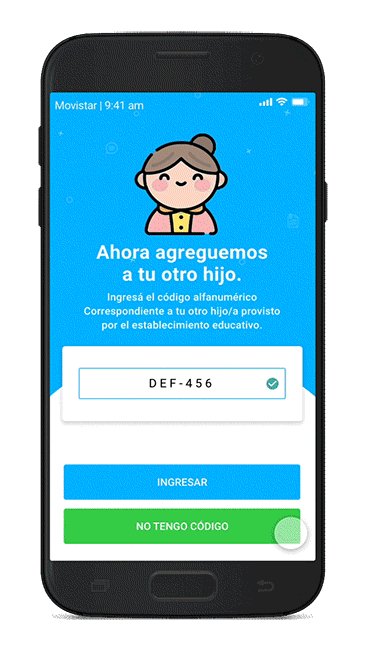
Registro
Al registrarse se sentirán acompañados y contenidos durante todo el proceso, gracias a la implementación de ilustraciones visualmente amigables y los mensajes claros con un tono didáctico.
Próximos pasos
Luego de los últimos testeos y más allá de los muy buenos resultados que obtuvimos por parte de los usuarios, el siguiente paso será iterar y diseñar funciones más allá del MVP.
- Prototipado de la App para usuarios del establecimiento educativo.
- Desarrollo y prototipado de un dashboard para desktop siguiendo el user flow planteado para usuario del establecimiento educativo.
- Llevar a cabo una segunda ronda de pruebas de usabilidad, para descubrir nuevos puntos de fricción por parte del usuario dentro de la app.
Conclusiones
Sabíamos que este proyecto iba a ser un gran desafío desde el momento cero, incluso aprendiendo procesos y metodologías UX en paralelo. Pero esta combinación de aprendizaje y la búsqueda de un resultado del que todos pudiéramos estar orgullosos al final del proyecto fue la que nos motivó a esforzarnos y darlo todo con la meta de alcanzar ese objetivo.
Durante el proceso nos surgieron un montón de preguntas. Esta app mejorará la experiencia comunicativa entre los padres y los establecimientos educativos? ¿Cuáles serán los features principales? Pero todas estas se fueron respondiendo una tras otra a medida que atravesamos el proceso e iteramos. Si hay algo que fue clave para el equipo y nos ayudó mucho a agilizar el proceso, fue el no obsesionarse demasiado con una solución y ser flexibles con las formas de resolver el problema. Algo que la gran mayoría aprendimos en la escuela y que seguimos aplicando hasta el día de hoy en nuestro día a día.